Da die Ladezeit einer Webseite sowohl für die Nutzererfahrung, als auch für die Suchmaschinenoptimierung ein sehr wichtiger Aspekt ist, habe ich in den letzten Jahren zahlreiche WordPress-Plugins getestet, die versprechen die Ladezeit zu erhöhen. Nachdem ich einige kostenlose Plugins wie WP-Fastest-Cache oder W3 Total Cache ausprobiert hatte, habe ich mich entschieden dem Plugin WP-Rocket eine Chance zu geben.
Mittlerweile habe ich WP-Rocket auf zahlreichen Webseiten mit unterschiedlichen Themes getestet. Ob das Plugin für Dich sinnvoll ist, was meine persönliche Meinung zu WP-Rocket ist und wo die größten Vor- und Nachteile liegen erfährst du hier.

Inhalte
- 1 Vorteile
- 2 Nachteile
- 3 Mein Video zum WP-Rocket WordPress Plugin Test:
- 4 Test und Erfahrungen mit unterschiedlichen Webseiten und Themes
- 5 Preise
- 6 Externe Erfahrungen
- 7 Features
- 8 Anleitungen/ Tutorials
- 9 Tipps zur Anwendung
- 10 Die beste Konfiguration
- 11 Vergleich zu anderen Cache-Plugins – Stellen sie eine Alternative dar?
- 12 Ist WP-Rocket mit Adsense kompatibel?
- 13 Gibt es Coupons/ Gutscheincodes für WP-Rocket?
- 14 Kann ich das Plugin zusammen mit dem Divi-Theme einsetzen?
- 15 WP-Rocket Test/ Erfahrung: Fazit
- 16
Vorteile
- Zahlreiche Einstellungsmöglichkeiten
- Regelmäßige Updates und Verbesserungen
- Einfache Bedienung/ übersichtliches Nutzer-Interface
- Einstellungen lassen sich individuell an Unterseiten einer Webseite anpassen
- Guter Support
- Einfache Installation
Nachteile
- Im Gegensatz zu anderen Pagespeed-Plugins ist keine kostenlose Version verfügbar (auch keine kostenlose Testversion)
- Preis im Vergleich zu anderen WordPress-Plugins relativ hoch
- Die Funktion „Javasript verzögert laden“ kann zu Darstellungsproblemen auf der Webseite führen
Mein Video zum WP-Rocket WordPress Plugin Test:
Test und Erfahrungen mit unterschiedlichen Webseiten und Themes
Mittlerweile habe ich das WP-Rocket Plugin auf über 30 Webseiten mit vier unterschiedlichen WordPress-Themes getestet. In meinen Tests hatte ich durchgehend sehr gute Ergebnisse und ich konnte die Ladezeit von fast allen Unterseiten auf unter eine Sekunde reduzieren. Vor allem mit den Themes Affiliatetheme.io, Thesis und Generatepress waren die Ergebnisse außergewöhnlich gut. Bei dem Rehub-Theme konnte ich ebenfalls die Ladezeiten erhöhen, hier waren die Ergebnisse jedoch nicht ganz so gut.
Da ich auf einigen meiner Webseiten Tabellen und Vergleichsrechner einsetze, die auf Javascript basieren, hatte ich hier zunächst Darstellungsprobleme. Diese ließen sich jedoch einfach beheben, indem ich den Punkt „Javascript verzögert laden“ in den Einstellungen deaktiviert habe.
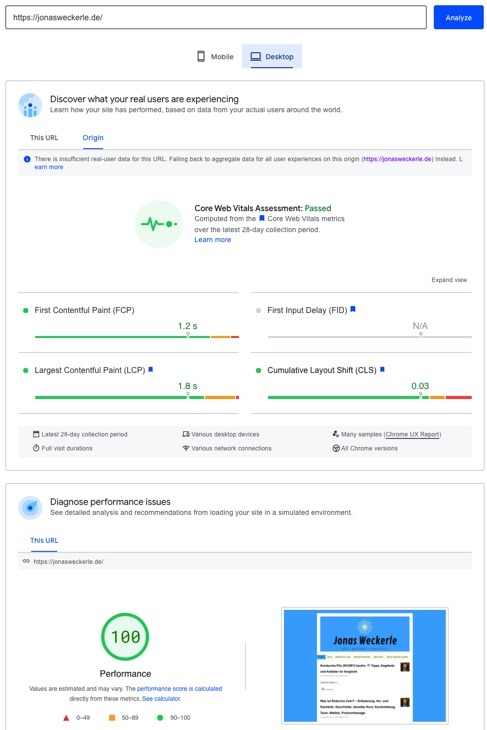
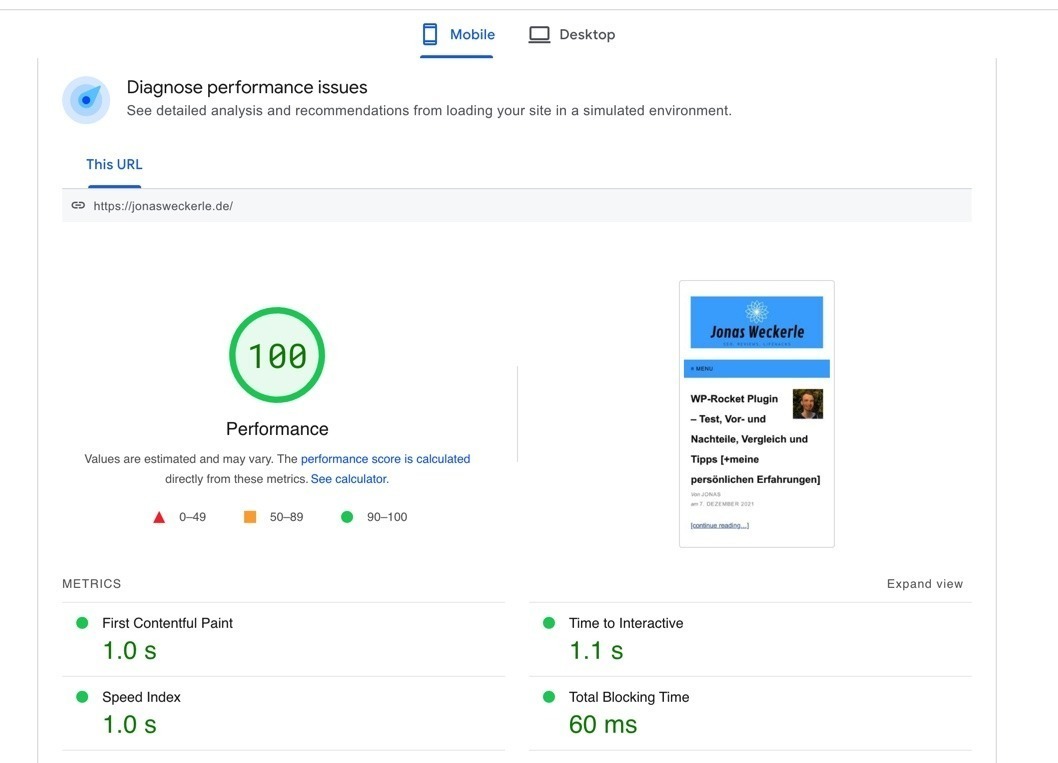
Pagespeed Test mit „Page Speed Insights“
Bei dem Tool von Google zum Testen der Seitengeschwindigkeit konnte ich die Werte meiner Webseiten durchgehend stark erhöhen. Je nach Datengröße lagen die Performance-Werte nach der Optimierung mit WP-Rocket durchgehend bei 80 bis 💯. Dies gilt sowohl für die mobile-, als auch für die Desktop Webseite. Generell lagen alle wichtigen Werte wie „First Contentful Paint“ im grünen Bereich.
Bei meiner persönlichen Webseite liegt die geschätzte Ladegeschwindigkeit bei „Page Speed Insights“ aktuell bei gerade einmal 0,3 Sekunden.


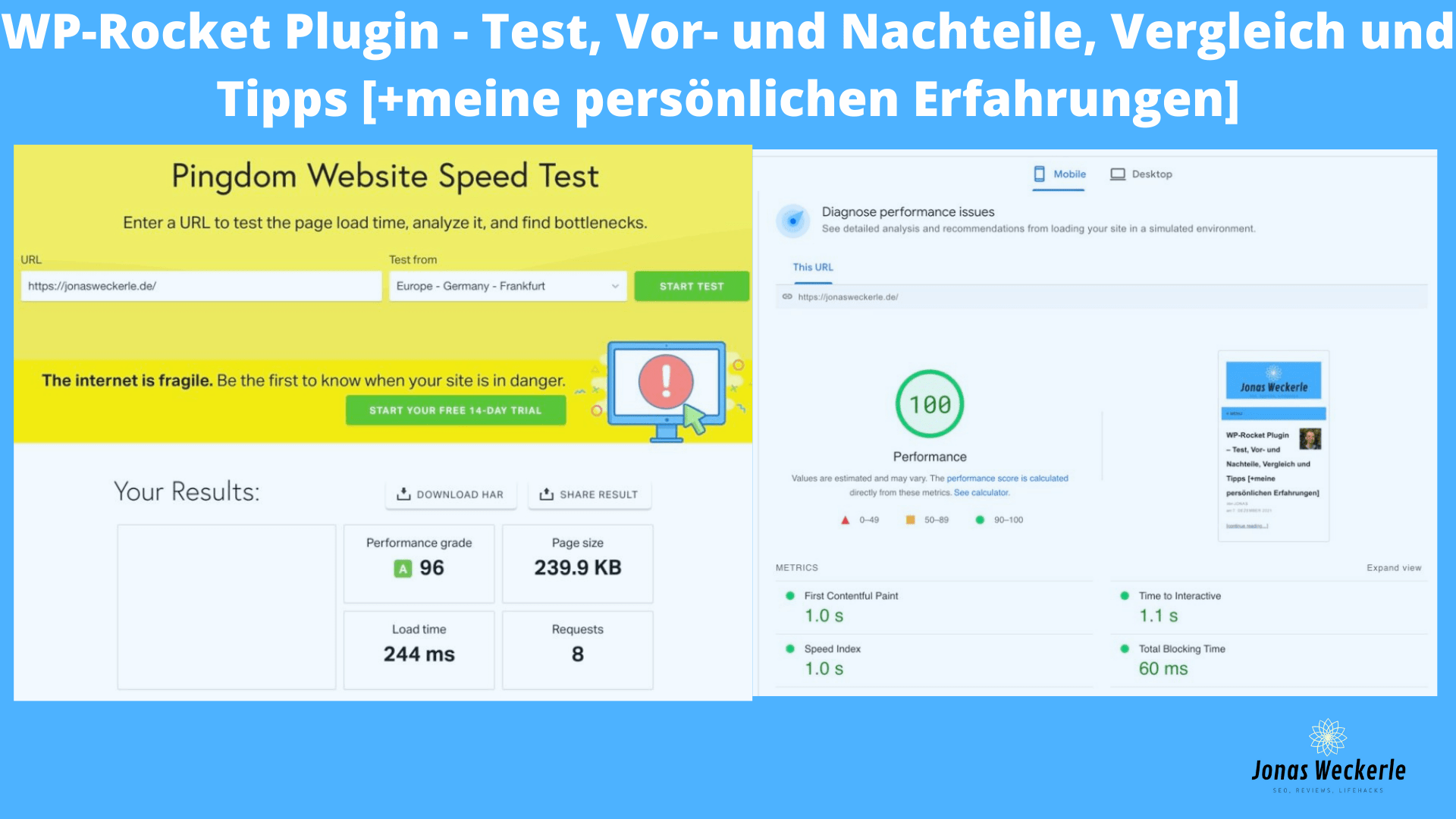
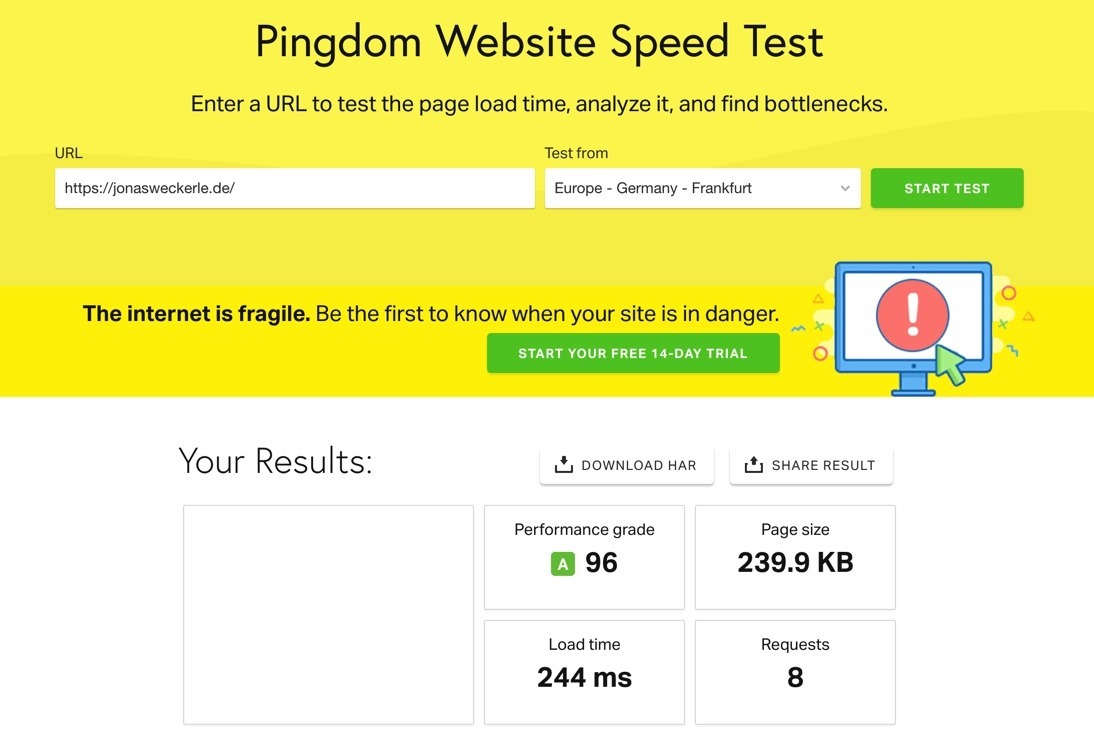
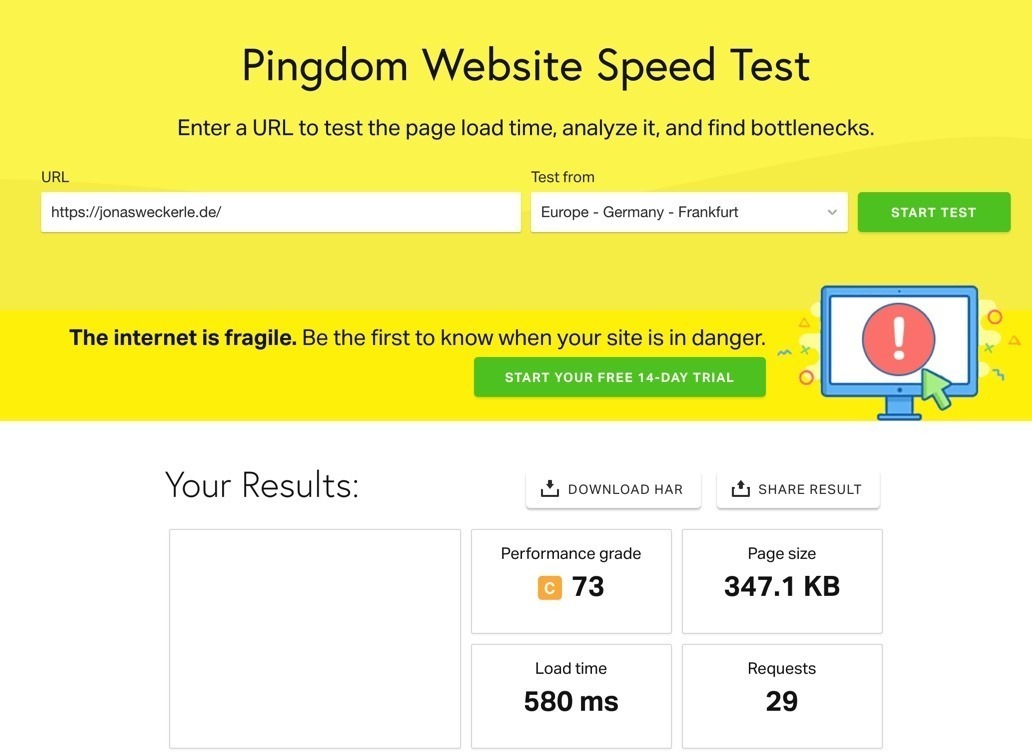
Pingdom Website Speed Test
Die Ergebnisse mit dem Pingdom-Tool sind sehr ähnlich. Die geschätzte Ladezeit meiner Webseiten liegen dort durchgehend bei 0,2 bis 1,2 Sekunden. Bei meiner persönlichen Webseiten liegt die Ladezeit der Startseite aktuell bei geschätzten 0,244 Sekunden, was ein sehr guter Wert ist.
Vor der Optimierung lag der Pagespeed meiner Seite noch bei 0,58 Sekunden. Die Ladezeit hat sich also durch den Einsatz von WP-Rocket also mehr als verdoppelt 🙂


Preise
Die Kosten für WP-Rocket liegen aktuell bei umgerechnet etwa 44 Euro inklusive Updates für ein Jahr. Wenn man das Plugin für bis zu drei Seiten verwenden möchte, liegt der Preis bei 88 Euro und der Preis für unlimitierte Webseiten beträgt aktuell 222 Euro.

Wenn man nach einem Jahr weiterhin Updates für das Plugin erhalten möchte, kann man die Lizenz alle 12 Monate für 50 Prozent des Preises verlängern. Wer die Lizenz direkt für zwei bzw. vier Jahre nutzen möchte, bekommt zusätzlich 6 bzw. 12 Monate kostenlos dazu.
Integriertes CDN („Rocket CDN“)
Zusätzlich bietet WP-Rocket ein CDN („Conten Delivery Network“) für umgerechnet etwa 7 Euro an. Dieses sorgt dafür, dass die Ladezeit auch international hoch ist.
Ohne CDN wird die Ladezeit deutlich höher, wenn eine Webseite in einem Land aufgerufen wird, das weiter vom Serverstandort entfernt ist.
Externe Erfahrungen
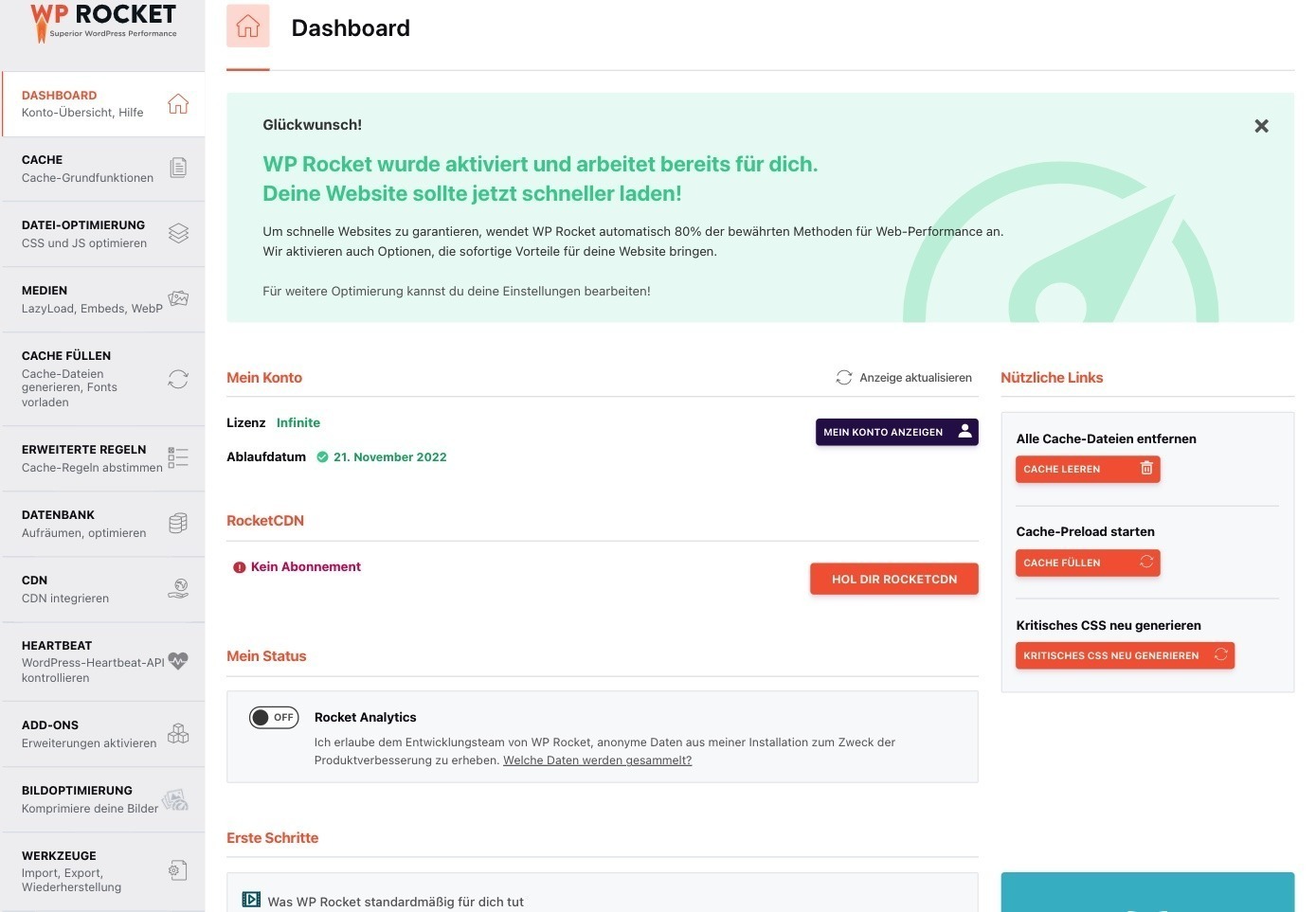
Features
WP-Rocket bietet zahlreiche Funktionen, um die Ladegeschwindigkeit einer Webseite zu steigern.
Es lässt sich der Cache für mobile Geräte optimieren und Dateien können verkleinert werden. Dies gilt sowohl für CSS- als auch für JavaScript-Dateien.
Darüber hinaus lässt sich ein sogenannter „Lazyload“ aktivieren, der dafür sorgt, dass Bilder und Videos erst geladen werden, wenn sich der Besucher der Webseite diese anschaut. Dies sorgt dafür, dass die gefühlte Ladezeit weiter erhöht wird.
Um die gefühlte Ladezeit weiter zu erhöhen, kann außerdem die Option „Links vorladen“ ausgewählt werden. Daraufhin werden Seiten bereits vorgeladen, wenn der Webseitenbesucher den Mauszeiger auf einen Link bewegt.
Auf der Webseite von WP-Rocket werden die Features aufgelistet und folgendermaßen beschrieben:
- Seiten-Caching
Sorge dafür, dass deine WordPress-Seite sofort zwischengespeichert wird. Caching sorgt dafür, dass deine Seite ultraschnell geladen wird: der wahre Schlüssel, um dein SEO zu verbessern und die Konversionsrate zu erhöhen. - Cache Preloading
Lass deine Besucher sofort in den Genuss der schnelleren, zwischengespeicherten Inhalte deiner Seite kommen! WP Rocket lädt den Cache automatisch vor, wenn du Änderungen an deinen Webseiten vornimmst. - Browser-Caching
Speichere die häufig aufgerufenen Ressourcen deiner Website: Bilder, JS, CSS – im lokalen Speicher des Navigationsgeräts, egal ob Desktop oder Mobile. - GZIP-Komprimierung
Komprimiere Webseiten auf dem Server und dekomprimiere sie im Browser. Die Größe deiner Dateien nimmt ab und deine Besucher erhalten deine Inhalte schneller. - eCommerce-Optimierung
Dein eCommerce wird schnell und reibungslos laufen: WP Rocket schließt sensible Seiten aus dem Cache ohne Beinträchtigung des Kaufprozesses aus. - Ausgezeichnete Kompatibilität
WP Rocket ist mit den beliebtesten Themes und Plugins kompatibel und funktioniert mit den besten WordPress Hostings.

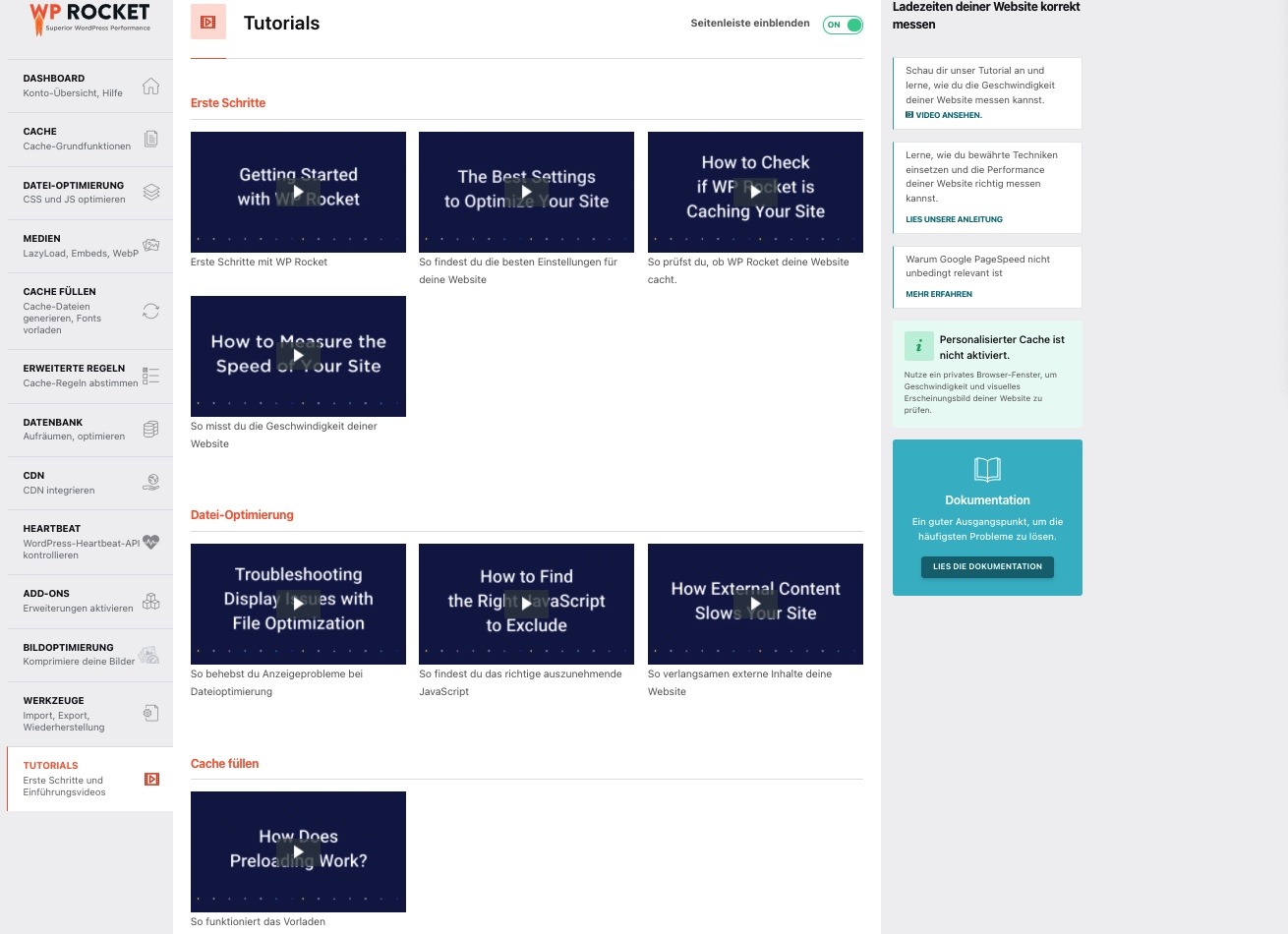
Anleitungen/ Tutorials
Die Ersteller von dem WP-Rocket-Plugin haben zahlreiche Anleitungen und Tutorials auf der Webseite und dem zugehörigen Youtube-Kanal erstellt, um das Plugin optimal einzurichten.

Tipps zur Anwendung
- Vor allem nach Änderungen bei Javascript- und CSS-Dateien sollte überprüft werden, ob alle Funktionen der Webseite weiterhin gut funktionieren
- Bei Seiten, die viel mit Javascript arbeiten, ist es oft sinnvoll, den Punkt „Javascript verzögert laden“ zu deaktivieren
- Für Webseiten ohne internen Anmeldebereich sollte ebenfalls der Punkt „Caching für angemeldete WordPress-Benutzer“ deaktiviert bleiben
- Der Punkt „Separater Cache für mobile Geräte“ sollte nur aktiviert werden, wenn das WordPress-Theme mit einem separaten Cache arbeitet
- Um mögliche Fehler nach der Aktivierung des Plugins oder separaten Funktionen zu finden, sollte man zunächst immer den Cache des Browsers leeren und die Darstellung der Webseite mit unterschiedlichen Browsern überprüfen. Überdies sollte danach die mobile Darstellung auf Smartphones und Tablets geprüft werden.
- Jedes WordPress-Theme reagiert ein bisschen anders auf die Installation von WP-Rocket. Wenn du das Plugin bei einem neuen Theme verwendest, solltest etwas Zeit investieren, um die optimale Konfiguration herauszufinden.
- Nutze einen guten Hoster mit einem schnellen Server und guter Erreichbarkeit. Dieser ist mindestens genauso wichtig, wie die Verwendung von WP-Rocket. Persönlich nutze ich einen privaten Server bei dem Hoster All-Inkl. (Affiliatelink)
Die beste Konfiguration
Wie schon erwähnt ist die beste Konfiguration sehr individuell. Diese hängt stark von der jeweiligen Webseite und dem WordPress-Theme ab.
Bevor du eine Funktion von WP-Rocket aktivierst, solltest du zunächst prüfen, ob diese wirklich für deine Webseite notwendig bzw. sinnvoll ist. Nicht jede Funktion sorgt direkt für eine Verbesserung der Ladegeschwindigkeit.
Darüber hinaus solltest du überprüfen, ob es eventuell zu Fehlern bei der Darstellung von Unterseiten deine Webseite kommt oder die Nutzererfahrung eingeschränkt wird.
Vergleich zu anderen Cache-Plugins – Stellen sie eine Alternative dar?
W3 Total Cache

W3 Total Cache ist ebenfalls ein sehr beliebtes Plugin zur Erhöhung der Ladegeschwindigkeit.
Im Vergleich zu WP-Rocket ist es weniger benutzerfreundlich. Insgesamt gibt es mehr als 16 Seiten mit Konfigurationen, mit denen man herumspielen kann.
Dafür bietet es dir ebenfalls die Möglichkeit, deine Caching-Bedürfnisse an deine Website anzupassen.
W3 Total Cache mit einer Vielzahl von Optionen und Einstellungen deutlich stärker auf Entwickler ausgerichtet und sicherlich nicht so einfach zu bedienen wie WP Rocket.
Wer kein Entwickler ist, kann vermutlich trotzdem lernen, wie er das Plugin für die eigene Webseite optimieren kann. Der große Vorteil besteht darin, dass es komplett kostenlos ist. Die Einrichtung erfordert allerdings deutlich mehr Zeit und Geduld wie WP Rocket und die Ergebnisse sind meiner Erfahrung nach etwas schlechter.
Alles in allem kann das W3 Total Cache Plugin zwar jeder kostenlos verwenden, aber vor allem für technisch weniger versierte Benutzer würde ich definitiv WP Rocket empfehlen.
WP Super Cache

Weiterhin gehört das Plugin „WP Super Cache“ mit über 2 Millionen Downloads zu einem sehr bekannten Plugin zur Erhöhung der Ladegeschwindigkeit. WP Super Cache ist ebenfalls kostenlos. Dafür bietet es allerdings deutlich weniger Funktionen an wie WP-Rocket oder W3 Total Cache. Beispielsweise gibt es keine Lazyload-Funktion und kein Browser-Caching.
Ist WP-Rocket mit Adsense kompatibel?
Durch den Einsatz von Adsense wird die Ladegeschwindigkeit oft deutlich verringert.
Adsense kann meiner Erfahrung nach auch problemlos in Kombination mit WP-Rocket eingesetzt werden und zu einer Erhöhung des Pagespeeds führen.
Das Problem ist allerdings, dass es vor allem bei einer Aktivierung von allen Funktionen zu einer deutlichen Verringerung der Einnahmen kommen kann. Besonders die Funktionen, die Javascript-Dateien verzögert laden können die Werbeeinnahmen von Adsense beeinträchtigen.
In diesem Fall ist es oft sinnvoll, lediglich die „Lazyload“-Funktion zu aktivieren.
Bei einer Adsense-Seite sollte man besonders genau überprüfen, welche Funktionen von WP-Rocket wirklich sinnvoll sind und welche nicht. Sehr praktisch ist hierbei, dass sich die Funktionen von WP-Rocket individuell bei den Unterseiten einer Webseite anpassen lassen.
Gibt es Coupons/ Gutscheincodes für WP-Rocket?
Da ich aktuell Nutzer von WP-Rocket bin, habe ich die Möglichkeit, Freunden und bekannten einen Gutscheincode bzw. Discount zur Verfügung zu stellen. Wenn das WP-Rocket-Plugin über meinen Link kaufst, kannst du ohne Gutscheincode oder Coupon einen Discount erhalten.
Hier findest Du einer Übersicht der Rabatte für alle Lizenzen, die du über meinen Link (kein Gutscheincode notwendig) erhältst:
- 10% Ermäßigung für eine Einzellizenz
- 15% Rabatt auf die Plus-Lizenz (WP-Rocket für bis zu drei Webseiten)
- 20% Ermäßigung auf die unbegrenzte Lizenz
Kann ich das Plugin zusammen mit dem Divi-Theme einsetzen?
WP-Rocket lässt sich problemlos zusammen mit dem beliebten Divi-Theme verwenden. Der Gründer Nick Roach empfhiehlt das Plugin sogar konkret und sagt dazu übersetzt:
WP-Rocket Test/ Erfahrung: Fazit
Mittlerweile nutze ich WP-Rocket seit vielen Jahren und das Plugin konnte mich in dieser Zeit sehr überzeugen. Mit WP-Rocket bekomme ich auf meinen Webseiten durchgehend die besten Pagespeed-Ergebnisse. Gleichzeitig lässt sich das Plugin sehr schnell und einfach auf neuen Webseiten installieren und einrichten.
Der aus meiner Sicht einzige Nachteil besteht darin, dass WP-Rocket im Vergleich zu anderen Pagespeed-Plugins nicht kostenlos ist. Da die Ladegeschwindigkeit einer Webseite mittlerweile ein sehr wichtiger Faktor ist, um die Nutzererfahrung zu verbessern und der Pagespeed für die Suchmaschinenoptimierung immer wichtiger wird, sehe ich den Kauf des Plugins jedoch als eine ausgezeichnete Investition an.
- KI-Infrastruktur & Neoclouds: Die unterschätzte Aktien-Chance 2026? - 2. Februar 2026
- ETF Steuern 2026: Die 8 teuersten Fehler und wie du sie sofort stoppst - 2. Februar 2026
- Gold kaufen am Allzeithoch? Die harte Wahrheit über das „sichere“ Investment 2026 - 30. Januar 2026