Künstliche Intelligenz hat die Art und Weise, wie wir Websites entwickeln, revolutioniert, indem sie Tools und Technologien bereitstellt, die den Prozess erheblich erleichtern. KI-Website-Builder sind in diesem neuen Zeitalter an die Spitze gerückt, da sie Anfängern wie auch erfahrenen Entwicklern ermöglichen, ansprechende und funktionale Websites mit geringerem Aufwand und verbesserten Ergebnissen zu erstellen.

Mit intuitiven Drag-and-Drop-Schnittstellen und cleveren Algorithmen passen sich diese Website-Builder an individuelle Bedürfnisse an und gestalten den Webdesign-Prozess schneller und effizienter.
Meine Erfahrungen mit KI-Website-Buildern haben gezeigt, dass sie nicht nur Zeit sparen, sondern auch eine umfangreiche Palette an Anpassungsmöglichkeiten bieten. Diese reichen von der automatischen Farbauswahl bis hin zur Content-Erstellung, die auf den individuellen Stil der Marke abgestimmt ist.
Des Weiteren unterstützen sie ein breites Spektrum an Integrationen und Erweiterungen, die die Funktionalität der Website erweitern. Diese Tools erleichtern es mir, vom Entwurf bis zur fertigen Live-Website zu navigieren, und ermöglichen es sogar, Best Practices während des gesamten Entwicklungsprozesses zu verfolgen.
Kurz und knapp:
- KI-Website-Builder erleichtern die Erstellung von Websites durch automatisierte Prozesse.
- Sie bieten zahlreiche Anpassungsoptionen für eine personalisierte Nutzererfahrung.
- Integrationen erhöhen die Funktionalität und Nutzerinteraktion auf der fertigen Website.
Inhalte
- 1 Die besten KI-Website-Builder im Vergleich
- 2 Wix und Wix ADI
- 3 10Web
- 4 Jimdo
- 5 Framer
- 6 Hostinger
- 7 Unbounce
- 8 Shopify
- 9 Wie wähle ich den besten KI-Website-Builder für meine Bedürfnisse aus?
- 10 Warum KI-Website-Builder verwenden?
- 11 Grundlegende Funktionen von KI-Website-Buildern
- 12 Anpassung und Personalisierung
- 13 Integration und Erweiterungen
- 14 Best Practices für die Arbeit mit KI-Website-Buildern
- 15 Vom Entwurf zur Live-Website
- 16 Häufig gestellte Fragen
- 16.1 Welche sind die leistungsfähigsten KI-Website-Builder gegenwärtig auf dem Markt?
- 16.2 Wie kann Künstliche Intelligenz beim Erstellen einer Website für Schularbeiten helfen?
- 16.3 Kann man eine professionelle Website nur mit einem KI-Website-Builder erstellen?
- 16.4 Welche KI-Website-Builder bieten eine kostenlose Nutzungsmöglichkeit an?
- 16.5 Wie unterscheidet sich ein KI-basierter Website-Builder von herkömmlichen Website-Buildern?
- 16.6 Welche Vorteile bringt der Einsatz von KI beim Design von Webseiten?
Die besten KI-Website-Builder im Vergleich
Wenn ich mir die verschiedenen KI-Website-Builder anschaue, fällt mir auf, dass jedes Tool seine eigenen Stärken hat. Hier ist ein Vergleich einiger der besten auf dem Markt:
| KI-Website-Builder | Merkmale | Einfachheit der Verwendung | CSS/HTML-Anpassung |
|---|---|---|---|
| Wix ADI | Erstellt personalisierte Websites automatisch | Sehr einfach | Begrenzt |
| Jimdo | Bietet eine intuitive Bedienung und Designfreiheit | Einfach | Ja, begrenzt |
| Squarespace | Bekannt für ansprechende Designs | Mittel | Ja |
| 10Web | Automatisches Website-Setup mit KI-Optimierung | Mittel | Ja |
| Hostinger AI | Hostinger Website Builder nutzt KI für benutzerfreundliches Design | Sehr einfach | Nein |
Wix ADI beeindruckt mich durch seine Fähigkeit, schnell individuell zugeschnittene Websites zu kreieren. Für Anfänger ist es besonders attraktiv, da kaum technische Kenntnisse erforderlich sind. Allerdings ist die Möglichkeit, CSS und HTML tiefgehend anzupassen, eingeschränkt.
Jimdo überzeugt durch seine Benutzerfreundlichkeit und Flexibilität, was die Design-Anpassung angeht. Für kleinere Projekte ist es ideal, und Basis-Kenntnisse in CSS und HTML können für weiterführende Anpassungen nützlich sein.
Squarespace sticht mit stilvollen Vorlagen heraus. Die Plattform ist etwas anspruchsvoller, was die Einrichtung betrifft, erlaubt dafür aber umfangreiche Anpassungen auch im Hinblick auf CSS und HTML.
10Web nutzt Künstliche Intelligenz, um die Erstellung und Verwaltung von WordPress-Websites zu automatisieren. Es bietet ebenfalls eine gewisse Anpassungsfähigkeit, könnte aber für Nutzer ohne Vorkenntnisse herausfordernd sein.
Hostinger AI zeichnet sich durch seine Simplizität aus, die besonders für Nutzer ohne Programmiererfahrung vorteilhaft ist. Directe Bearbeitung von CSS oder HTML wird hier jedoch nicht angeboten.
Die hier genannten Website-Builder sind nur ein paar der Optionen, die mir für den Aufbau einer KI-gestützten Website zur Verfügung stehen. Es kommt darauf an, was ich genau benötige und welches Maß an Kontrolle ich über das Design ausüben möchte.
Wix und Wix ADI
In meiner Erfahrung habe ich festgestellt, dass Wix und insbesondere Wix ADI sich durch Benutzerfreundlichkeit und Anpassungsfähigkeit auszeichnen. Wix ADI, der intelligente Editor der Plattform, kann individualisierte Websites schnell generieren.

Vorteile
- Benutzerfreundlichkeit: Ich finde die Benutzeroberfläche von Wix intuitiv, was es mir ermöglicht, Websites ohne Vorkenntnisse im Programmieren zu erstellen.
- Design-Flexibilität: Die KI-Technologie von Wix ADI hat die Fähigkeit, eine Website passend zu meinen Präferenzen zu generieren, und bietet trotzdem die Möglichkeit, das Design später anzupassen.
Nachteile
- Limitierte Tiefe bei der Anpassung: Obwohl Wix ADI eine gute Grundlage bietet, komme ich manchmal an Grenzen, wenn ich spezifische Design-Anforderungen habe.
- Optimierung und Geschwindigkeit: Mit Wix ADI erstellte Websites können bei anspruchsvollen Designelementen oder Funktionen langsamer laden.
10Web
Als jemand, der auf dem neuesten Stand der Technologie bleiben möchte, habe ich 10Web besonders ins Auge gefasst. Dieser KI-Website-Builder hebt sich durch die Integration mit WordPress hervor, was für Anpassungsfähigkeit und Skalierbarkeit steht.

Vorteile
- Benutzerfreundlichkeit: Mein persönliches Highlight bei 10Web ist die einfache Bedienoberfläche. Selbst mit Grundkenntnissen gelingt der Einstieg mühelos, und die KI-Unterstützung vereinfacht den Prozess zusätzlich.
- WordPress-Kompatibilität: Die Symbiose mit WordPress erlaubt es mir, vielseitige Anpassungen vorzunehmen, was gerade für wachsende Geschäftswebsites ein großer Pluspunkt ist.
Nachteile
- Weniger geeignet für Anfänger: Für Nutzer ohne jegliche Vorerfahrung könnte die Vielzahl an Optionen und Tools bei 10Web überwältigend sein.
- Kosten: Während die Grundfunktionen von 10Web viele Bedürfnisse abdecken, könnten fortgeschrittene Features und Anpassungen zusätzliche Kosten verursachen.
Jimdo
Als Benutzer von Jimdo habe ich festgestellt, dass diese Plattform besonders benutzerfreundlich ist und es mir ermöglicht, schnell und effizient eine eigene Website zu erstellen.

Vorteile
- Einfache Handhabung: Ich kann bestätigen, dass Jimdo durch seinen Dolphin-AI-Editor besonders einsteigerfreundlich ist. Die künstliche Intelligenz unterstützt mich bei der Erstellung der Website, indem sie Layouts basierend auf meinen Präferenzen vorschlägt.
- Schneller Prozess: Die Erstellung einer Website geht mit Jimdo überraschend schnell. Innerhalb weniger Minuten kann ich eine funktionsfähige und optisch ansprechende Website ins Netz stellen.

Nachteile
- Eingeschränkte Anpassungen: Meine Erfahrung zeigt, dass die Designoptionen bei Jimdo im Vergleich zu herkömmlichen Website-Baukästen einschränkender sind. Dies könnte die Kreativität fortgeschrittener Nutzer limitieren.
- Funktionsumfang: Jimdo bietet zwar viele grundlegende Funktionen, allerdings könnte der Umfang für anspruchsvollere Projekte nicht ausreichen. Ich bemerke, dass gewisse spezialisierte Tools und Erweiterungen fehlen können.
Framer
Ich finde, dass Framer eine ausgezeichnete Wahl für Nutzer ist, die nach einem KI-Website-Builder suchen, der leistungsstarke Webdesign-Tools mit AI-gestützter Erstellung kombiniert. Die Möglichkeit, mit wenigen Zeilen Text erstaunliche Ergebnisse zu erzielen, macht Framer besonders attraktiv.

Vorteile
- Benutzerfreundlichkeit: Ich kann Framer ohne tiefgreifende technische Kenntnisse verwenden, da es mir ermöglicht, meine Ideen schnell umzusetzen.
- Design-Flexibilität: Die Plattform bietet mir eine breite Auswahl an Designvorlagen und Anpassungsoptionen, was es mir leicht macht, das Aussehen meiner Website nach meinen Wünschen zu gestalten.
Nachteile
- Funktionsumfang: Obwohl Framer viele Tools anbietet, könnte es für mich herausfordernd sein, wenn ich eine sehr spezifische Funktion benötige, die nicht in der Standardkonfiguration enthalten ist.
- Preismodell: Die Kosten könnten für mich höher sein, wenn ich fortgeschrittenere Funktionen benötige, die über das Basisangebot hinausgehen.
Hostinger
In meiner Erfahrung bietet Hostinger eine benutzerfreundliche Lösung mit seinem KI-Website-Builder, der sich insbesondere für Einsteiger eignet und mit günstigen Hosting-Plänen gekoppelt ist.

Vorteile
- Leichte Handhabung: Mein persönlicher Eindruck ist, dass Hostingers KI-Website-Builder vor allem für seine intuitive Bedienoberfläche geschätzt wird. Die Drag-and-Drop-Funktionalität macht es mir leicht, verschiedene Elemente zu verschieben und die Website nach meinen Vorstellungen zu gestalten.
- Preis-Leistungs-Verhältnis: Mit Hosting-Angeboten schon ab 1,49 € im Monat finde ich, das Hostinger ein sehr gutes Preis-Leistungs-Verhältnis anbietet und sich damit auch für Nutzer mit einem kleineren Budget eignet.
Nachteile
- Eingeschränkte Anpassungsoptionen: Mir ist aufgefallen, dass Hostinger im Vergleich zu komplexeren Systemen wie WordPress limitierte Anpassungsmöglichkeiten bietet. Wer sehr spezifische oder ausgefallene Designvorstellungen hat, könnte hier an Grenzen stoßen.
- Keine Unterstützung von Drittanbieter-Plugins: Was mich ein wenig einschränkt, ist die Tatsache, dass Hostingers KI-Builder keine Plugins von Drittanbietern unterstützt, was die Funktionalität meiner Website begrenzen kann, falls ich spezielle Features benötige.
Unbounce
In meiner Erfahrung ist Unbounce ein sehr fähiger Landing Page Builder, der sich hauptsächlich auf Conversion-Optimierung fokussiert. Seit seiner Gründung hat Unbounce sich als eine führende Plattform für die Erstellung von Landing Pages etabliert, indem es Benutzern ermöglicht, ohne umfangreiche Programmierkenntnisse effektive und ansprechende Landing Pages zu gestalten.
Meine Top-Funktionen von Unbounce:
- Drag-and-Drop-Editor: Die Gestaltung von Landing Pages ist intuitiv. Ich kann Elemente wie Textblöcke, Bilder und Buttons einfach verschieben und ablegen, ohne dass ich eine Zeile Code berühren muss.
- Templates: Unbounce bietet verschiedene Vorlagen, die ich als Ausgangspunkt für meine Projekte nutze und an meine spezifischen Bedürfnisse anpassen kann.
- A/B-Tests: Ermöglicht mir, Varianten meiner Landing Pages zu testen, um zu sehen, welche Konversionen am besten fördern.
- Integrationen: Es integriert nahtlos mit anderen Werkzeugen und Plattformen, die ich für mein Marketing nutze, wie E-Mail-Marketing-Dienste und CRM-Systeme.
Aufgrund der Benutzerfreundlichkeit und der starken Fokussierung auf die Conversion-Optimierung halte ich Unbounce für eine hervorragende Wahl für Marketingfachleute. Mit über 150.000 Benutzern ist es offensichtlich, dass ich nicht der Einzige bin, der die Vorteile und die Leistung von Unbounce zu schätzen weiß.
Shopify
Als E-Commerce-Plattform hat Shopify meine Aufmerksamkeit für seine Integration von KI-Tools geweckt, die den Online-Handel vereinfachen. Hier sind einige der Kernaspekte, die mich überzeugt haben:
- Anwenderfreundlichkeit: Ich habe festgestellt, dass Shopify intuitiv und zugänglich ist, auch für diejenigen, die wie ich wenig technische Erfahrung haben.
- Intelligente Analysen: Mit KI-gestützten Tools zur Datenanalyse kann ich Trends vorhersagen und die Entscheidungsfindung verbessern.
- Personalisierung: Shopifys KI-Tools helfen mir, personalisierte Einkaufserlebnisse zu schaffen, was meine Kundenbindung verbessert.
Außerdem hat gerade die KI-Integration Shopify besonders attraktiv für mich und andere Online-Unternehmer gemacht:
| Schlüsselbereiche | Vorteile durch KI |
|---|---|
| Kundeninteraktion | Personalisierte Empfehlungen und Chatbots für einen besseren Kundenservice |
| Marketing und SEO | Automatisiertes Targeting und Content-Erstellung |
| Lager- und Bestandsverwaltung | Prognosen und Optimierung des Bestands dank präziser Analyse |
Durch die Kombination dieser KI-basierten Features kann ich effizienter arbeiten und mein E-Commerce-Geschäft auf Shopify weiter ausbauen. Die Tool-Auswahl hat es mir leicht gemacht, auch ohne tiefgehendes technisches Wissen in die Welt der KI einzusteigen.
Wie wähle ich den besten KI-Website-Builder für meine Bedürfnisse aus?
Beim Auswählen des richtigen KI-Website-Builders achte ich besonders darauf, dass die Plattform an meine Fähigkeiten und Bedürfnisse angepasst ist. Es ist wichtig, eine Balance zwischen Anfängerfreundlichkeit, Anpassungsmöglichkeiten und Kosten zu finden und gleichzeitig E-Commerce-Funktionen für meine Online-Präsenz zu berücksichtigen.
Anfängerfreundlichkeit
Ich bevorzuge KI-Website-Builder, die eine intuitive Benutzeroberfläche bieten, sodass ich ohne Vorkenntnisse schnell starten kann. Ein einfacher Drag-and-Drop-Editor und vordefinierte Designvorlagen helfen mir, ohne großen Aufwand eine professionell aussehende Website zu erstellen.
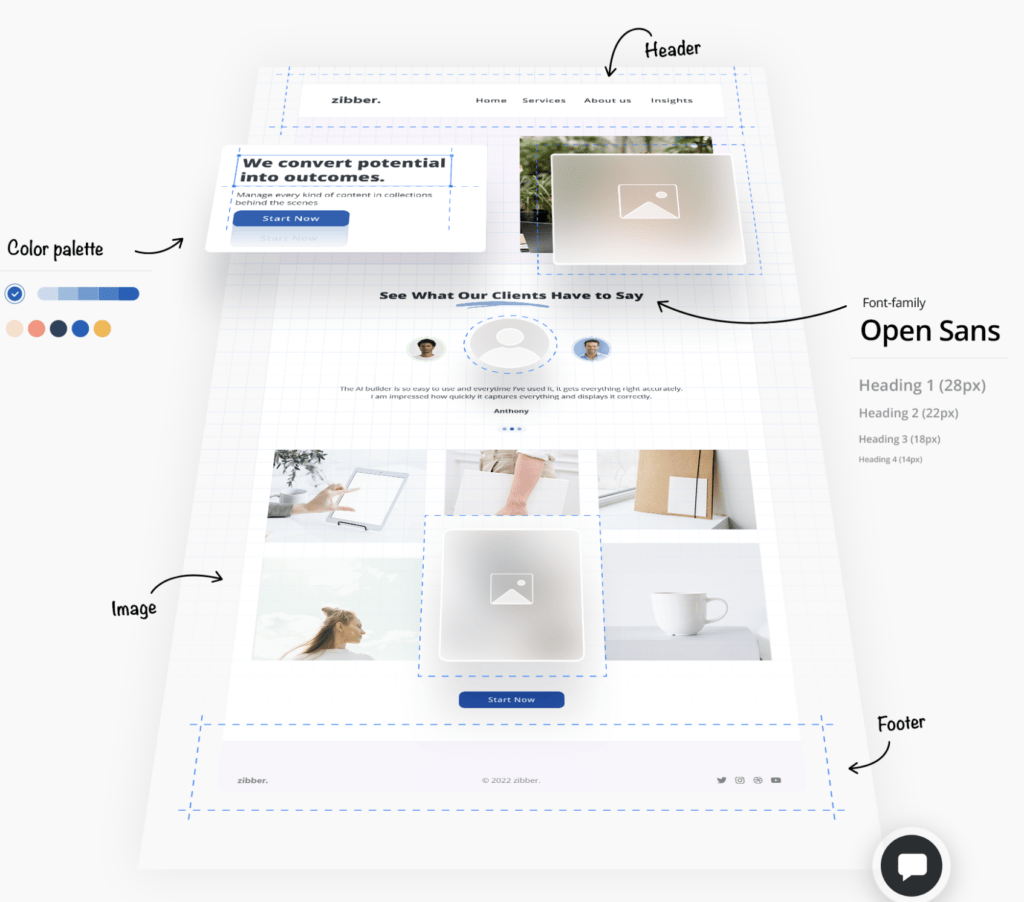
Anpassungsmöglichkeiten
Für meine Website suche ich nach einem Builder mit flexiblen Anpassungsoptionen. Er sollte mir ermöglichen, Designelemente wie Schriftarten, Farbschemata und Layouts anzupassen, damit ich das Erscheinungsbild meiner Marke widerspiegeln kann.
Kosten-Nutzen-Abwägung
Ich achte auf das Preismodell des Website-Builders. Ideal ist eine transparente Preisstruktur ohne versteckte Kosten. Manche Anbieter haben kostenlose Basisversionen, die für den Start ausreichen können. Aber ich beachte auch, was im jeweiligen Paket enthalten ist, um zu entscheiden, ob sich eine Investition in höherpreisige Optionen lohnt.
Zusätzliche Funktionen für E-Commerce und Online-Präsenz
Da ich vielleicht in Zukunft Produkte oder Dienstleistungen online anbieten möchte, ist es für mich wichtig, dass der KI-Website-Builder E-Commerce-Funktionen integriert hat. Dazu zählen beispielsweise Optionen für Zahlungsabwicklungen, Inventarmanagement und die Einbindung von Kundenbewertungen.
Warum KI-Website-Builder verwenden?
KI-Website-Builder kombinieren die Vorteile der künstlichen Intelligenz mit den Anforderungen des modernen Webdesigns, um Online-Präsenzen schnell und benutzerfreundlich zu gestalten. Ich erkläre die Bedeutung und die Vorteile dieser Technologie im Detail.
Vorteile der KI im Webdesign
- Effizienz: Die Integration von KI in den Webdesign-Prozess beschleunigt die Erstellung von Websites. KI-Features wie Designvorschläge und automatische Anpassungen eliminieren viele manuelle Schritte.
- Benutzerfreundlichkeit: KI-Website-Builder erfordern in der Regel keine umfangreichen Programmierkenntnisse, wodurch sie auch für Anwender ohne technischen Hintergrund zugänglich sind.
KI vs. Traditionelle Website-Erstellung
Traditionelle Website-Building erfordert häufig tiefgehende Design- und Programmierkenntnisse. Im Gegensatz dazu vereinfachen KI-Website-Builder den Prozess, indem sie automatisierte Designentscheidungen treffen und personalisierte Empfehlungen bieten.
Zukunftsperspektiven von KI-Website-Buildern
- Ausweitung auf e-Commerce und E-Mail-Marketing: KI-Website-Builder werden nicht nur im Design, sondern auch in Bereichen wie E-Commerce und E-Mail-Marketing zunehmend wichtiger.
- Personalisierung: Die Zukunft der KI im Webdesign deutet auf noch stärker personalisierte Erlebnisse hin, basierend auf Benutzerdaten und -verhalten.
Die Rolle von KI im Marketing
- Datenanalyse: KI kann Marketingstrategien durch gezielte Datenanalyse verbessern und so die Online-Präsenz eines Unternehmens stärken.
- Automatisierung: Sie ermöglicht es, Marketingprozesse zu automatisieren, was Zeit spart und die Effektivität erhöht.
Wie KI die Benutzererfahrung verbessert
- Interaktion: KI-Systeme können interaktive Elemente auf Websites einbinden, die auf Nutzeraktionen reagieren, um ein dynamisches Erlebnis zu schaffen.
- Anpassung: Websites können sich dank KI in Echtzeit an das Verhalten und die Vorlieben der Benutzer anpassen, um die Nutzerfreundlichkeit zu steigern.
Grundlegende Funktionen von KI-Website-Buildern
In meiner Arbeit mit KI-Website-Buildern habe ich festgestellt, dass sie eine Vielzahl von Funktionen bieten, die den Prozess des Website-Designs stark vereinfachen. Von intuitiven Drag-and-Drop-Editoren bis hin zu fortschrittlichen CMS, ermöglichen diese Tools auch Personen ohne tiefergehende Programmierkenntnisse das Erstellen ansprechender Websites.
Drag-and-Drop-Editoren
Nutze Drag-and-Drop-Editoren, um schnell und effizient das Layout deiner Website zu erstellen. Einfach die gewünschten Design-Elemente auswählen und an den gewünschten Platz auf der Seite ziehen. Diese Editor-Typen bieten eine nutzerfreundliche Drag-and-Drop-Oberfläche, die das Webdesign erleichtert.
- Layout: Anpassen des Seitenaufbaus durch Verschieben von Design-Elementen.
- Inhalte: Platzieren von Textboxen, Bildern und anderen Medien mit Leichtigkeit.
Vorlagen und Design-Elemente
Meine Erfahrung hat gezeigt, dass Vorlagen und Design-Elemente einen professionellen und kohärenten Look für Websites ermöglichen. Sie bieten eine Auswahl an fertigen Designs, die du für dein Projekt verwenden kannst.
- Design: Vordefinierte Themenvorlagen für verschiedene Branchen und Anlässe.
- Bilder: Bibliotheken mit hochwertigen Grafiken und Fotos.
Content Management Systeme (CMS)
Ein Content Management System (CMS) ist entscheidend, um Inhalte effizient und organisiert zu verwalten. Damit kannst du sicherstellen, dass deine Website immer aktuell bleibt und das Auffinden sowie Ändern von Inhalten erleichtert wird.
- Inhalte: Organisiere und verwalte Texte, Bilder und Videos.
- Funktionsfähige Website: Sorge für eine dynamische Seite, die leicht zu aktualisieren ist.
KI-gestützte Webseitengestaltung
KI-gestützte Webseitengestaltung geht über traditionelle Möglichkeiten hinaus und nutzt künstliche Intelligenz, um Design-Entscheidungen zu unterstützen. So kann die KI beispielsweise Vorschläge für das Layout machen, die auf Best Practices im Webdesign basieren.
- KI-Website-Ersteller: Nutzen fortschrittlicher Algorithmen für personalisiertes Design.
- KI-Funktionen: Automatisierte Anpassungen und Optimierungen für das Website-Design.
Anpassung und Personalisierung
Als jemand, der sich mit KI-Website-Buildern auseinandersetzt, weiß ich, dass die Anpassungsfähigkeit und die Möglichkeiten zur Personalisierung zwei grundlegende Aspekte sind, die eine Website abheben lassen. Besonders wenn es darum geht, Inhalte auf jede einzelne Zielgruppe zuzuschneiden oder Layouts zu erstellen, die verschiedenen Branchenanforderungen gerecht werden.
Erstellung personalisierter Inhalte
Dank der fortschrittlichen Technologie von KI-Website-Buildern kann ich personalisierte Inhalte erstellen, die speziell auf die Bedürfnisse und Vorlieben meiner Zielgruppe zugeschnitten sind. Ein intelligenter Algorithmus analysiert das Verhalten meiner Nutzer und ermöglicht es mir, maßgeschneiderte Inhalte anzubieten, die die Interaktionsrate und das Engagement erhöhen.
Anpassbare Layouts für vielfältige Branchen
Mit KI-Website-Buildern gestalte ich anpassbare Layouts, die perfekt auf die Anforderungen verschiedener Branchen zugeschnitten sind. Egal ob es sich um eine Website für mein kleines Unternehmen handelt oder um einen Online-Shop – ich kann aus einer Vielzahl von branchenspezifischen Templates wählen und diese nach meinen Wünschen anpassen.
Interaktive Elemente und Formulare
Interaktive Elemente und Formulare sind unerlässlich, um mit den Nutzern in Kontakt zu treten und das Nutzererlebnis zu verbessern. Ich nutze KI-Website-Builder, um Kontaktformulare zu erstellen, die nicht nur optisch ansprechend sind, sondern auch eine intelligente Datenerfassung bieten. So kann ich sicherstellen, dass die Anfragen meiner Website-Besucher effizient und effektiv bearbeitet werden.
Integration und Erweiterungen
In meiner Erfahrung sind die Erweiterungsmöglichkeiten und die Integrationen, die ein KI-Website-Builder anbietet, essentiell, um eine leistungsstarke und dynamische Online-Präsenz zu schaffen. Durchdachte E-Commerce-Module, effiziente SEO-Tools und nahtlose Verbindungen zu sozialen Netzwerken können den Unterschied zwischen einer simplen Website und einer florierenden Online-Plattform ausmachen.
E-Commerce und Online-Shops
Ich finde, KI-Website-Builder mit leistungsfähigen E-Commerce-Lösungen sind unverzichtbar, wenn es darum geht, ein Online-Geschäft zu betreiben. Sie bieten oft Funktionen wie:
- Warenkorbintegration: Eine einfache Einrichtung von Warenkörben ermöglicht es, Produkte unkompliziert zu verkaufen und den Umsatz zu steigern.
- Zahlungsoptionen: Mehrere Zahlungsmethoden wie Kreditkarten, PayPal und lokale Zahlungsdienste sollten unterstützt werden, um Kundenflexibilität zu gewährleisten.
SEO und Marketing-Tools
Ein guter KI-Website-Builder bietet mir Tools, die mein SEO und Marketing erleichtern. Entscheidend hierbei sind Aspekte wie:
- SEO-Optimierung: Automatische Anpassungen von Metadaten und Alt-Tags für Bilder, die das Ranking in Suchmaschinen verbessern.
- E-Mail-Marketing: Integrierte Lösungen für E-Mail-Kampagnen, die es ermöglichen, Newsletter zu versenden und Kundenbindung zu stärken.
Anbindung an soziale Medien
Die Integration von sozialen Medien ist für mein Marketing unerlässlich. Ein KI-Website-Builder sollte folgende Funktionalitäten aufweisen:
- Sharing-Buttons: Schnelles Teilen von Inhalten auf Plattformen wie Facebook, Twitter und Instagram.
- Social Media Feeds: Anzeigen von aktuellen Posts direkt auf der Website, um Interaktion und Verweildauer zu erhöhen.
Mit diesen Integrationen und Erweiterungen schaffe ich eine starke Online-Präsenz und treibe den Erfolg meines E-Commerce voran.
Best Practices für die Arbeit mit KI-Website-Buildern
Beim Erstellen von Webseiten mit KI-gestützten Tools stelle ich stets sicher, dass ich die Funktionen des Tools optimal nutze und die Qualität von Inhalten und Design gewährleiste, um das beste Ergebnis zu erzielen.
Auswahl des richtigen Tools für Ihr Vorhaben
Es ist entscheidend, dass ich ein KI-Website-Builder Tool auswähle, das meinen spezifischen Anforderungen entspricht. Ich identifiziere meine Bedürfnisse, wie zum Beispiel das gewünschte Design, das Layout, und welche Lösungen zur Optimierung erforderlich sind. Ich prüfe die Stärken verschiedener Tools, wie etwa Wix ADI, die mir dabei helfen können, effektiv und effizient vorzugehen.
Optimierung von Bildern und Inhalten
Für die Optimierung von Bildern und Inhalten ist es wichtig, dass ich die Qualität der Bilder nicht aus den Augen verliere. Eine hohe Bildqualität gepaart mit gutem Inhalt kann die Besuchserfahrung auf meiner Website verbessern. Ich achte darauf, dass die Bilder für das Web optimiert sind; das heißt komprimiert, ohne dabei sichtbare Qualitätseinbußen hinzunehmen. Ich erstelle informative und prägnante Inhalte, die den Usern Mehrwert bieten.
Erstellen einer responsiven Webseite
Die Erstellung einer responsiven Webseite ist heutzutage unverzichtbar. Ich sorge dafür, dass mein Design auf verschiedenen Geräten gut aussieht und benutzerfreundlich ist. Responsive Layouts sind dabei ein Muss, um Nutzern auf Smartphones ebenso wie auf Desktop-PCs eine optimale Anzeige der Inhalte zu gewährleisten. Ich nutze die KI-Website-Builder, um mir automatisch adaptive Layouts für verschiedene Bildschirmgrößen zu generieren und teste diese ausgiebig.
Vom Entwurf zur Live-Website
Wenn ich eine Website erstelle, durchläuft mein Prototyp mehrere wichtige Phasen, bevor er zur Live-Website wird. Ich muss das Webdesign testen und anpassen, die Benutzerfreundlichkeit überprüfen und schließlich die Website veröffentlichen und weiterentwickeln.
Testen und Anpassen des Webdesigns
Nachdem der erste Entwurf steht, beginne ich mit dem Testen des Webdesigns. Mir ist es wichtig, dass das Design nicht nur gut aussieht, sondern auch funktional ist.
- Farbschema und Layout: Überprüfe ich, ob diese konsistent sind und die gewünschte Markenbotschaft vermitteln.
- Responsive Design: Teste ich auf verschiedenen Geräten, um sicherzustellen, dass meine Seite überall gut aussieht.
- Ladezeiten: Optimiere ich die Grafiken und Skripte, damit die Seite schnell lädt.
Überprüfung der Benutzerfreundlichkeit
Die Benutzerfreundlichkeit ist entscheidend für den Erfolg meiner Online-Präsenz. Ich stelle sicher, dass die Nutzer sich intuitiv auf meiner Website bewegen können.
- Navigation: Soll klar und selbst erklärend sein, damit Besucher sich zurechtfinden.
- Interaktive Elemente: Prüfe ich auf Funktionalität und ob sie zur Interaktion einladen.
- Inhalte: Formuliere ich klar und verständlich, ohne Fachjargon, um eine breite Zielgruppe anzusprechen.
Veröffentlichung und Weiterentwicklung
Nachdem alles getestet und optimiert wurde, ist es Zeit für die Veröffentlichung. Aber damit ist der Prozess nicht abgeschlossen; eine gute Website entwickelt sich stetig weiter.
- SEO: Optimiere ich für Suchmaschinen, um die Sichtbarkeit zu erhöhen.
- Feedback: Sammle ich aktiv Rückmeldungen von Nutzern und passe die Website entsprechend an.
- Updates: Halte ich die Website technisch auf dem neuesten Stand, um Sicherheit und Leistung zu gewährleisten.
Mit diesen Schritten stelle ich sicher, dass meine Website nicht nur heute, sondern auch in Zukunft eine starke Online-Präsenz hat.
Häufig gestellte Fragen
Beim Navigieren durch die Welt der KI-Website-Builder habe ich einige häufig gestellte Fragen zusammengefasst. Diese sollen dir dabei helfen, einen tieferen Einblick in die Funktionsweise und Vorteile dieser Tools zu erhalten.
Welche sind die leistungsfähigsten KI-Website-Builder gegenwärtig auf dem Markt?
Aktuell zählen Wix ADI, GetResponse und Hostinger Website Builder zu den leistungsfähigsten KI-Website-Buildern. Diese bieten eine starke Balance zwischen Benutzerfreundlichkeit und AI-gestützten Designfunktionen.
Wie kann Künstliche Intelligenz beim Erstellen einer Website für Schularbeiten helfen?
KI-Website-Builder vereinfachen den Erstellungsprozess, indem sie automatisch Layouts generieren und Inhalte vorschlagen. Das kann besonders für Schularbeiten nützlich sein, wo ich Zeit sparen und mich auf den Inhalt konzentrieren möchte, statt auf das Design.
Kann man eine professionelle Website nur mit einem KI-Website-Builder erstellen?
Ja, es ist möglich, allein mit einem KI-Website-Builder eine professionelle Website zu erstellen. Diese Systeme sind zunehmend fortschrittlich und bieten Funktionen, die eine hohe Qualität der Website-Erstellung ermöglichen.
Welche KI-Website-Builder bieten eine kostenlose Nutzungsmöglichkeit an?
Anbieter wie Wix mit seinem Wix ADI oder GoDaddy bieten Versionen ihrer KI-Website-Builder an, die kostenlos genutzt werden können, oft mit der Möglichkeit, später auf erweiterte Funktionen upzugraden.
Wie unterscheidet sich ein KI-basierter Website-Builder von herkömmlichen Website-Buildern?
KI-basierte Website-Builder automatisieren viele Designentscheidungen und erstellen auf Basis meiner Eingaben ein maßgeschneidertes Design. Traditionelle Website-Builder erfordern in der Regel mehr manuelle Anpassungen und ein tieferes Verständnis vom Designprozess.
Welche Vorteile bringt der Einsatz von KI beim Design von Webseiten?
Durch den Einsatz von KI bei der Gestaltung von Webseiten kann ich Zeit sparen und mit den generierten Vorschlägen schnell zu einem ansprechenden Design kommen. Außerdem unterstützt mich die KI bei der Suchmaschinenoptimierung und der Anpassung an mobile Geräte.
- Scalable Capital vs Trade Republic – welcher Broker ist besser im Jahr 2025? - 21. Juni 2025
- Wie viel kostet das perfekte Leben in Vietnam? - 31. März 2025
- Entscheidungsfindungsrad - 27. März 2025
